When I write any sort of material, I first write it into a word processor; then I copy and paste it into the discussion post. This is especially important in some ENG 112 discussions, such as posting your research outline. While you are able to attach documents to your post, sometimes it is easier for your classmates if you post the content directly into the post. Much of the time, though, it seems like the ANGEL elves take what I write, skew it in random ways, and post it. Once, one of my posts appeared completely in bold; another time, it took my two leading paragraphs and placed them at the end of my post! The ways in which ANGEL (mal)functions seem to have no rhyme or reason.
If this has happened to you (or if it happens to you in the future), you do have options for preventing or fixing these issues.
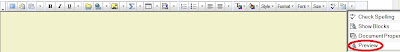
First things first: once you've copied and pasted your post into the forum, before you send, preview the document to see how it will appear. At the end of the toolbar (on the right), there is a small triangle.

Once you click the triangle, you'll see a drop-down list. The last option on this list is "Preview."

It will open a new window to show you what your post will look like. Read over it carefully; if everything is in place, then go ahead and post it.
However, if something is not right about it, you can edit the HTML. I know this sounds intimidating, but I'm going to try to help you with this part! HTML, as you may know, is one of the languages of the Internet. Every webpage you see was written in HTML to make it look the way it does. Using certain codes, you can get the results you want.
Before we start: if you find that you're not comfortable using these codes -- if they seem too weird -- you don't need to. Professors understand that ANGEL can be a pain, so if you post something and it doesn't look right, your professor will probably work with you. Also, you can attach any important documents to your post so that people can see correct formatting. I'd recommend attaching a .doc file; usually everyone is able to open that type, regardless of what program they may be using.
I recommend that you work with the HTML codes in a document first. I'll show you in a bit how to paste them into your post in a way that, hopefully, they will not get messed up!
Another quick note: once I show you where and how to use the codes, you can copy and paste them from this page into your document; just replace the text I've used with whatever text you want to use. (Because it'd look weird to submit a discussion post that just says "new paragraph" over and over. :-))
First, here are the codes you will be working with:
To create a new paragraph: <p> </p>
To create a line break: <br>
To make text show in bold: <b> </b>
To make text show in italics: <i> </i>
To make text show as underlined: <u> </u>
In order for you to be able to see the code and placement, I'm making the code visible to you. In an average post, anything in code (that is, between the brackets) will not show.
To create a paragraph, surround the paragraph with this: <p> </p>. This is what your paragraph will look like in your document:
<p>[new paragraph]</p>
<p>[new paragraph]</p>
The first <p> begins a new paragraph; the ending </p> says that the paragraph is over. If you place this code around each of your paragraphs, it will automatically put a space between your paragraphs. It is not necessary to put spaces in between the brackets and the beginning of your text. (I don't know why this is; I just know it works!) When you publish your post, the code won't show; your post will look like this:
[new paragraph]
[new paragraph]
The next code is a line break. This is for if you want to begin a new line, but not a new paragraph. The code is this: <br>. Just put it at the end of any line, and when your post shows, the following text will "jump" to the next line. For example, this...
Break<br>
dance!
...will look like this...
Break
dance!
Next up, how to make some text bold. I'm not sure if you'll need this for any particular reason, but just in case you do, here it is. The code for bold is similar to the one for paragraphs in that it has a beginning and ending code. It is <b> </b>. Instead of putting it around the paragraph, though, you only put it around the text you want emboldened. Again, an example:
Bada bing, bada <b>bold</b>!
will become:
Bada bing, bada bold!
For italics, the code is similar to the above; you'll sandwich any text you want italicized between <i> </i>. For example:
You are <i>awesome</i>!
will automagically become:
You are awesome!
Next up, underlining. Similar to the above, the underlining tags going around the text you wish to underline. The tags are: <u> </u>. And of course, though I'm sure you probably know by know, here's an example:
Zip a dee <u>do dah</u>...
will show as...
Zip a dee do dah...
Using these codes around different areas of your text, you can format a basic post.
"But how do I post it?" you ask. This part is relatively simple. Go to the discussion forum and click "New Post" as you normally would. In the Angel toolbar, right next to the little triangle we were working witrh earlier, there's an icon that has a small sheet of paper.

Click that, it will take you to the HTML source. Copy the coded document you've written, and paste it into the box. Then click the source icon again (the little sheet of paper); this will take you back to regular formatting and toolbar. Follow the procedure for previewing your post. Hopefully, it will look okay. If it still doesn't look right, post it as best you can, and then e-mail your professor about what to do. (Posting the material will show that you have done the work; your professor can decide whether to leave it or delete it.)